Vague Brainstorms: Initial Concept Diagrams
- Daniel Ho
- Sep 16, 2019
- 4 min read
The beginnings of group design require each member to communicate on the same page. Assimilating all members into this process requires a mutual understanding of how each member views the brief; their lens in a sense. In my group’s case, we each responded with 3 individual concept diagrams outlining our initial thoughts on the brief. This post will cover my personal response in this process.
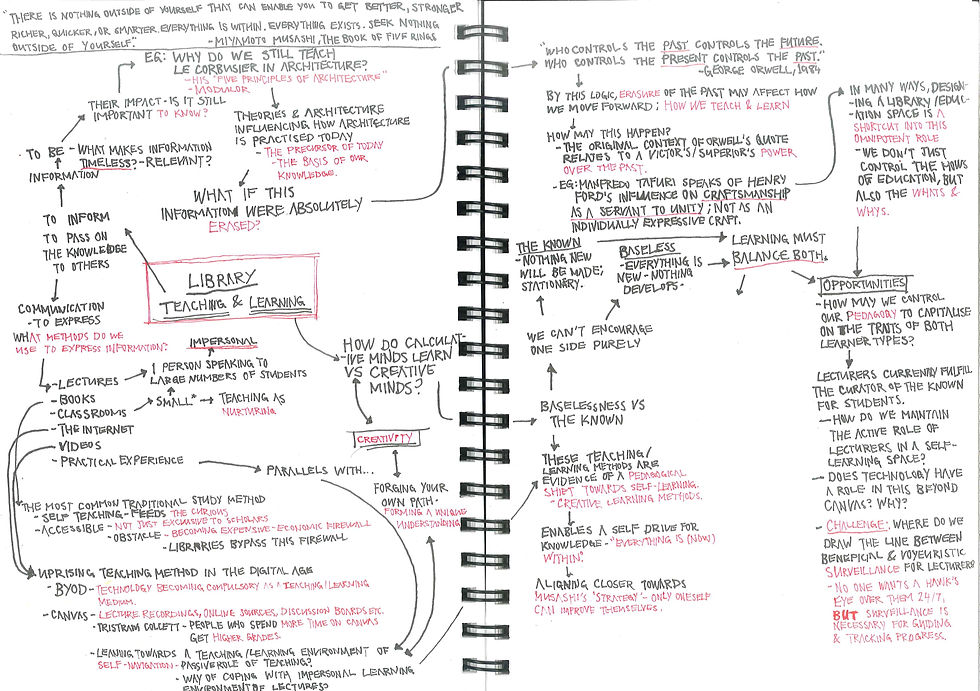
Diagram 1 | Word Diagram Catharsis

Considering our brief, the most prominent themes that came to my mind was the Library as a place of teaching and learning. From this starting point, I debated the very constructs of each theme; stemming from an inferred essence, into real life examples of both teaching and learning. At some point I asked, “what next?” What is a future with/without this characteristic? In response to the speculative nature of our brief, I inferred potential circumstances of how digital media subverts from and impacts the very essence of a library. The most striking simulation was a technological world detached from history. Drawing upon George Orwell’s quote – “Who controls the past controls the future. Who controls the present controls the past.” – it occurred to me the true power we hold as designers of a Library. We control what people will learn and forget. In a forward-thinking function like a digital library, it may help to consider its link to the past, and what severing that relationship may have.

Another important theme that occurred to me in a Digital Library is Education Media. Since we are departing from books in favour of Digital media, I wanted to understand the ‘SWOT’ (Strengths, Weaknesses, Opportunities, and Threats) of this shift. This led me to trace back through several education media over the ages; to understand where digital media stands against other media. From this process, I identified the characteristics that make digital media more favourable than its predecessors; potential points that we may leverage upon when designing a Digital Library.
While this process was quite crude, it helped me orientate myself into a certain design direction. Treating the Word diagram as an uninhibited think tank left me with no restrictions on how I was thinking. It was truly a cathartic process.
Diagram 2 | Digital Library as a Tree
[Concept Diagram TBS]
Because of my vague understanding of the brief at this stage, I resorted to a metaphor to produce a concept. Using some aspects from the Word Diagram, I superimposed the digital library onto an aged Oak Tree; piecing together a potential narrative from this process. The tree was chosen for its link between the past, present, and future. Every element on a tree originates from the roots below; invigorating the branches VIA soil nutrients to continue its growth. This linear growth process was akin to the discourse on Education Media. By treating Digital Media spaces as the canopy, it is envisioned as an ever-evolving element that maintains its link to its roots; the archival/memorial spaces. The trunk – the densest ‘route’ between the roots and the canopy – is treated as a mediation point between old and new. As such, the trunk is envisioned as a ‘Digihub’; a social/exhibition space where people can view and learn to use forefront digital media. Areas in between these three spaces – the branches – are treated as circulation spaces/transitory elements; binding the whole complex into one whole.
Reflecting upon this, using the tree metaphor was an integral process to envisioning a vague program. Not only did it help to identify key spatial relationships and hierarchies, it was an effective communication tool for presenting to my peers.
Diagram 3 | Atmospheric Presence

For my Atmospheric diagrams I explored the Digital Library’s potential impact on its surroundings. Through two abstract simulations, I speculated the Digital Library as both a porous ‘organizing’ network, and as active, noisy spaces. In the first diagram, I used orange and blue in alternation to express complementary ‘movements’; calm and chaos. The Library – the square grid – is expressed with gaps in between; organizing the indecisive flow of its surroundings into a constant ‘calm’. Within the squares is silence; the digital pods/individual learning spaces. In some ways, I constructed the digital space as an escape from the chaos of the university; a space where thoughts can be organized, and effective learning can take place.

The second diagram is the antithesis of the first. Rather than representing the Digital Library as a silent escape, it is represented as an active, noisy learning space. This translates into the use of red/yellow tones; colours that connotate emotion and activity. The active ‘zones’ are represented with both hard and soft borders, which explores how people outside may view into the building. In retrospect, I feel the surrounding circulation was misrepresented as a ‘calm’ point in this space, but I feel the general concept could become a provocative subversion from the traditional library.
Out of all three concept diagrams, this one turned out to be the least productive diagram in my opinion. At this stage in the design process, it was difficult for me to envision a specific atmosphere without 3D form. Since the design had no form, resorting to abstract diagramming was my natural response. However, I feel the metaphorical concept-building was much more effective for this purpose; as a vibrant world-building process.



Comentários